题记
书接上回,我们提到了自动下载ffmpeg并且自动配置到环境变量中,ffmpeg的问题得到了完美的解决。此时又有一个问题来了,视频云意味着【烧钱】,流量,cdn,存储,都是大头。那么如何做到几乎0成本的存储视频呢?
图床的妙用
现在的互联网上,各式各样的图床应有尽有。大部分都是已经运行了很久的图床,比如 路过图床,sm.ms等,如果切片之后的ts文件能存在这里,那么该多幸福啊..
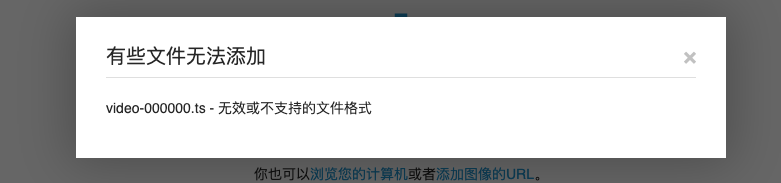
幻想终究是幻想,如果我们尝试着将一个.ts文件上传到上述的图床上的时候,他会提示我们
路被堵死了吗?其实并不然,经过尝试,把ts文件合并到图片中,不会影响原有的图片,并且!我们可以把这批图床利用起来了
比如这张图片:
video-000000.jpg 100%[===========================>] 8.20M 190KB/s in 39s
一张jpg图片大小8.2M,成功的将ts文件混入其中,那我们尝试传到图床上呢?

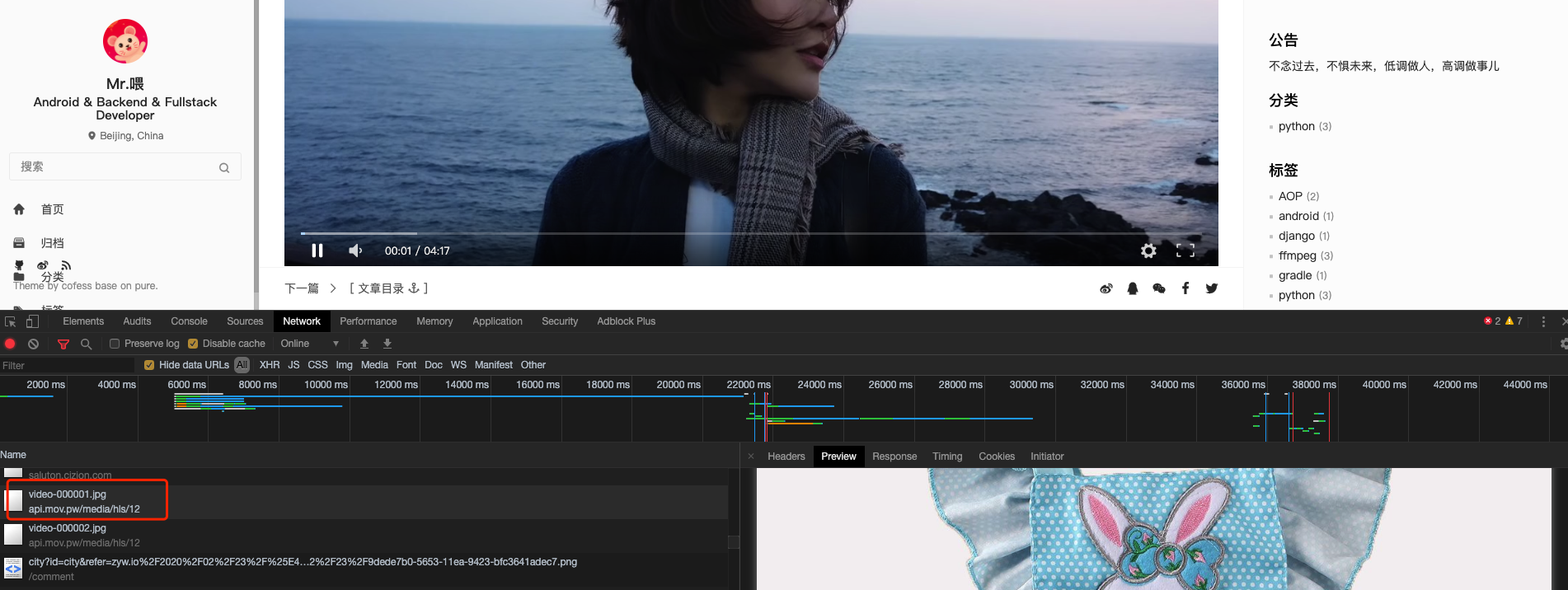
这里我插入了一个经过修改的hls.js的库,可以支持特殊的图片切面ts文件,接下来是测试。打开控制台可以清楚的看到这些都是伪装好的图片。而其中的ts部分是可以经过修改版的js解析的。

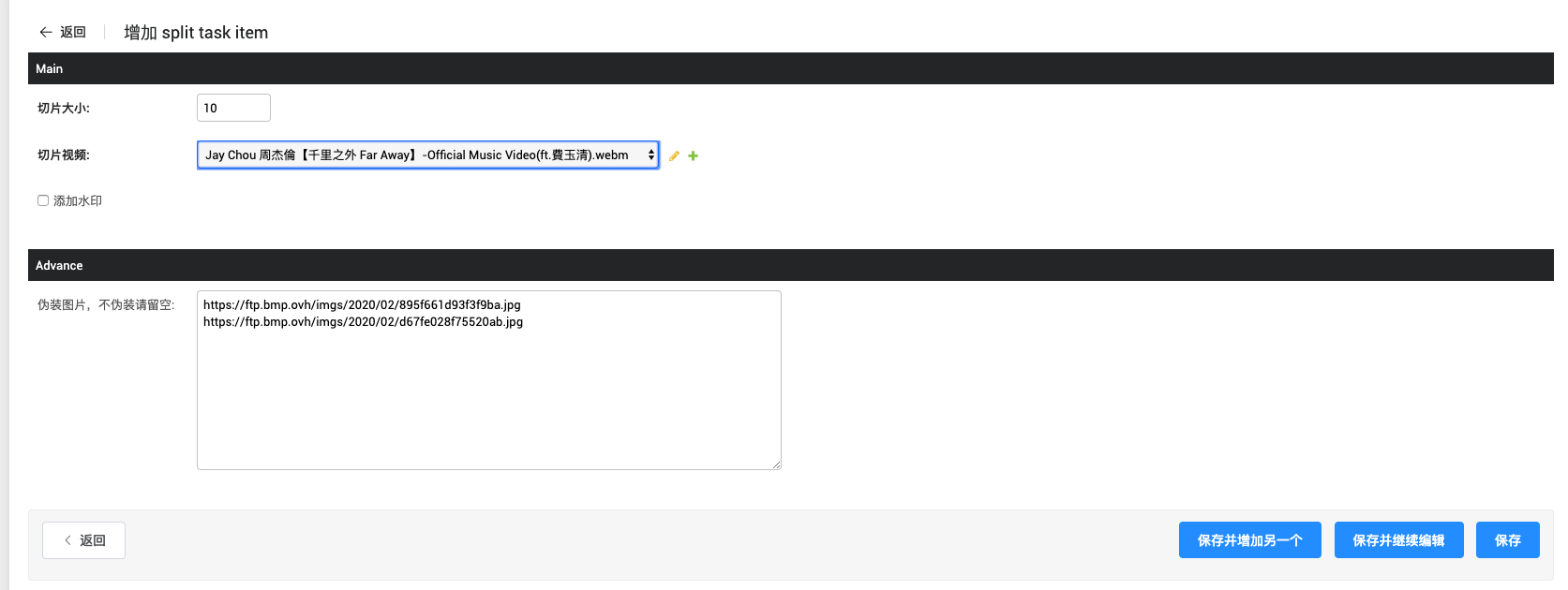
后台中添加: